Responsive Design: More Advantages for More Devices
One of the latest approaches in web development has been responsive design, which allows a site to be viewable across different devices while maintaining an optimal user experience. There are many advantages to building a responsive site, from better SEO to increased conversion rates. This article will cover many of these benefits in greater detail.
When consumers view a site on their computers at home or at work, they expect to see something very similar when they load it on their smartphones or tablets. Responsive sites literally respond to the device a visitor is using and adapt the layout and content to the dimensions of its screen according to a CSS module known as a media query. Here you can see, from left to right, the four most common screen sizes used in responsive design: the mobile phone, the tablet, the laptop, and the desktop.
As you can see in this example, although the aesthetics of the website – the color scheme, the typeface, the imagery – is similar across each device, the layout has been revised to capitalize on the amount of space available. On a mobile phone, real estate is at a premium, so only the essential information has been retained; with the increase in dimensions, there is the ability to take advantage of the added space. This “mobile first” mentality ensures that your site adapts to the customer rather than the customer adapting to the site, ultimately providing a better user experience.
The mobile space is growing
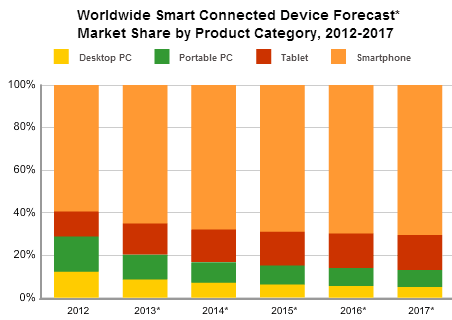
Its seems that everyone uses a smartphone or tablet more and more each day. Nielsen reports that 61 percent of mobile subscribers own smartphones, which all have the capability to access an internet browser and represent yet another opportunity for consumers to see your website. Furthermore, the mobile space is not only limited to smartphones; tablets are also on the rise and are forecasted to top total PC units shipped by 2015. The combination of mobile growth is on the rise from 2012-2017 as reported by IDC.
With this increase in mobile device usage, having a responsive site is more critical than it’s ever been. Research has also shown that 10% of U.S. adults access the web only with their smartphone. People may very likely only be using their mobile device to view your site.
Better SEO
When it comes to search engines, Google reigns supreme. You’ll also be happy to know that Google prefers responsive sites and even recommends them. While having a mobile-friendly site won’t necessarily give you any bonus points, having a site that is not mobile-friendly will demote you in the rankings.
In a mobile-optimized site, everything restacks itself in the order that it was created. This flow is consistent from the desktop version all the way down to the mobile version. No matter what device you are using to view a site, the SEO structure stays the same; it is simply reordered to accommodate the device size. Furthermore, your website will be easier to redirect to, and creating a responsive site ultimately saves you time because Google only has to crawl your site once instead of multiple times for each version.
Increased conversion rates
The big question when it comes to making your website responsive is will it convert more? When the design is done this way, then a higher conversion rate will be the outcome. The main reason behind this is that users will now have the same high quality experience or a near experience as the desktop version on their mobile phones or tablets. There are many companies that have not only seen increased conversions on their website once they switched to a responsive design, but also increased revenue, traffic, visit duration, and a lower bounce rate. One study from Electric Pulp found that a site they redesigned, O’Neill Clothing, had conversions on iPhone/iPod devices go up by 65.75%, while on Android devices they went up by 407.32%. Revenue increases were even more staggering, as on iPhone/iPod devices they rose by 101.25% while on Android devices, they rose by 591.42%!
Many more advantages
While these advantages just scratch the surface, there are many more benefits to choosing a responsive design. Consider these great starting points as to why you should rethink the way you currently have your website laid out.
-Cliff Nowicki, Web Designer
The post Responsive Design: More Advantages for More Devices appeared first on Search Optics Blog.